1. 개요
전자정부프레임워크 Web Project 생성 시 예제 소스를 포함하여 생성하는 경우, default package 명으로 egovframework.example 라고 생성이 됩니다.
본 가이드에서는 샘플에 명명 된 패키지 명을 변경하는 방법에 대해 설명하고자 합니다.
2. 프로젝트 생성
우선 테스트를 위해 프로젝트를 하나 생성하도록 하겠습니다.
(본 가이드는 전자정부프레임워크 4.0 버전을 기반으로 설명하고 있습니다.)

 이 창에서 Generate Example 체크박스를 클릭 후 Finish 버튼을 누릅니다.
이 창에서 Generate Example 체크박스를 클릭 후 Finish 버튼을 누릅니다.
위와 같이 프로젝트를 생성하는 경우, 아래 이미지와 같이 예제 소스가 포함 된 프로젝트가 생성됩니다.
 왼쪽 붉은색 박스를 보시면 example 라는 이름으로 패키지 명이 설정되어 있는 것이 보입니다.
왼쪽 붉은색 박스를 보시면 example 라는 이름으로 패키지 명이 설정되어 있는 것이 보입니다.
패키지 명을 일괄로 변경하기 위해서는 가독성이 좋게 변경하는 것이 좋습니다.
우측 상단의 점3개로 이루어진 버튼을 클릭하고 Pacage Presentation > Hierachical 버튼을 클릭하시면 패키지 tree가 다음과 같이 정렬 됩니다.
 일반적인 폴더 형태의 tree 모양으로 변경 됩니다.
일반적인 폴더 형태의 tree 모양으로 변경 됩니다.
이렇게 정렬이 변경되었다면, 우선 변경하기 원하시는 패키지 명으로 변경을 진행 합니다.
패키지 명 변경은 윈도우 폴더 변경 하듯이 패키지 명 클릭 후 F2 키를 누르시거나 아래 이미지의 메뉴를 참고하셔서 변경 창으로 진입합니다.
 패키지 명에서 마우스 우 클릭 후 rename 으로 진입합니다.
패키지 명에서 마우스 우 클릭 후 rename 으로 진입합니다.
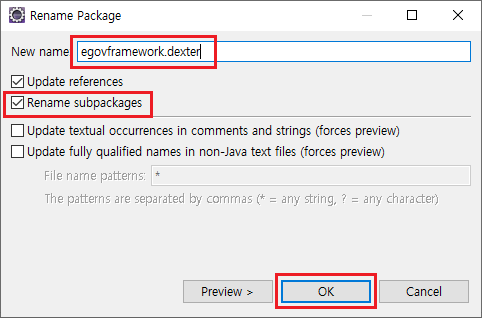
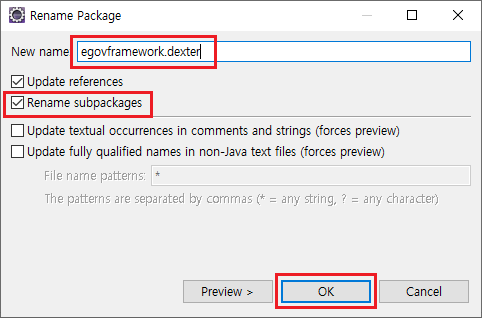
처음 변경 창이 열리면 원래 패키지 명으로 입력 필드가 채워져 있습니다.
해당 부분을 변경하길 원하는 이름으로 입력하시고 OK 버튼을 누릅니다.
 Rename subpackages 체크를 꼭 해주시기 바랍니다.
Rename subpackages 체크를 꼭 해주시기 바랍니다.
잠시 기다리시면 패키지 명이 변경이 되면서 아래와 같이 몇몇 파일에 에러가 표시 됩니다.

모두 기존 패키지 명으로 등록 된 파일들로 해당 파일들의 기존 패키지 명을 변경 된 패키지 명으로 바꿔 주셔야 합니다.
어떤 파일들을 변경해야 하는지 확인을 위해 검색 기능을 사용하도록 합니다.
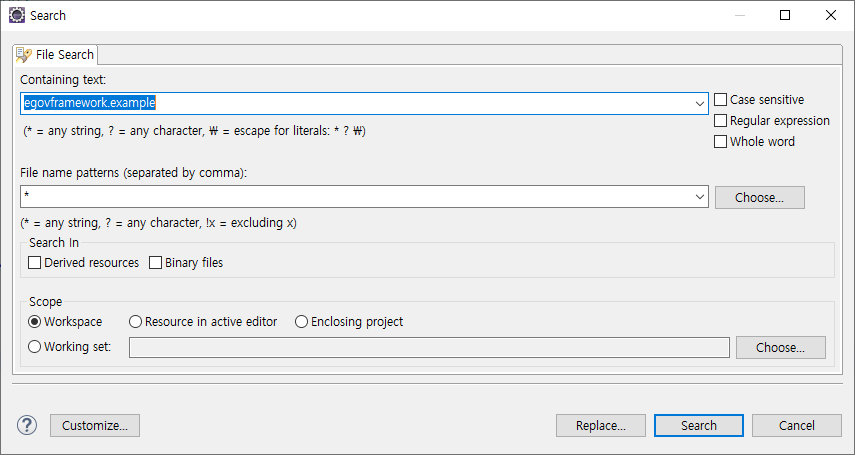
Ctrl + H 키를 누르시면 검색 창이 나타납니다.
검색창의 여러 탭 중에서 File Search 를 사용하여 기존 패키지 명을 검색 하도록 합니다.
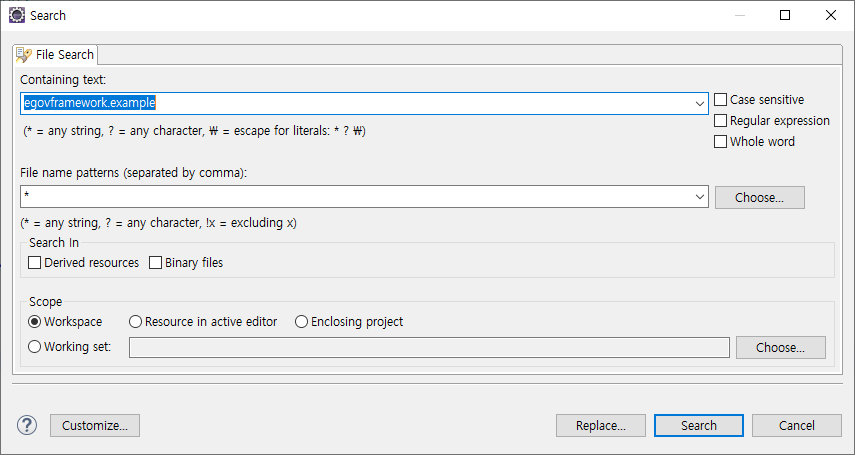
 File Search 검색 창
File Search 검색 창
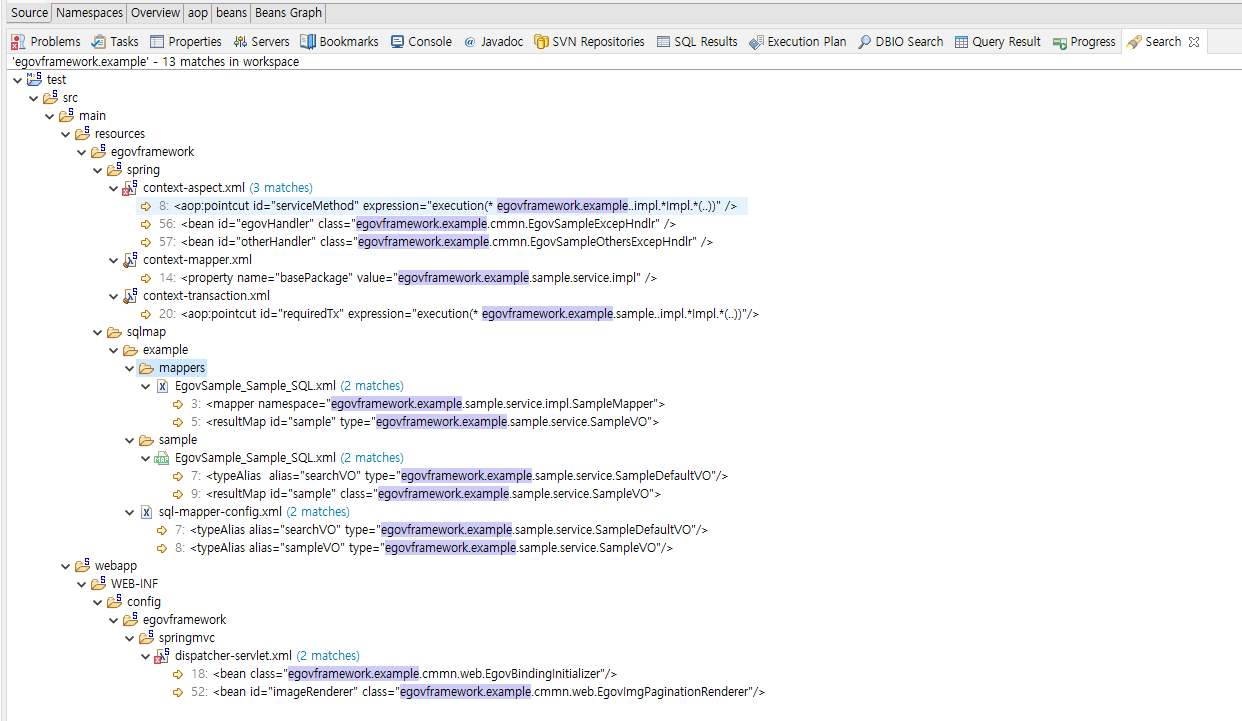
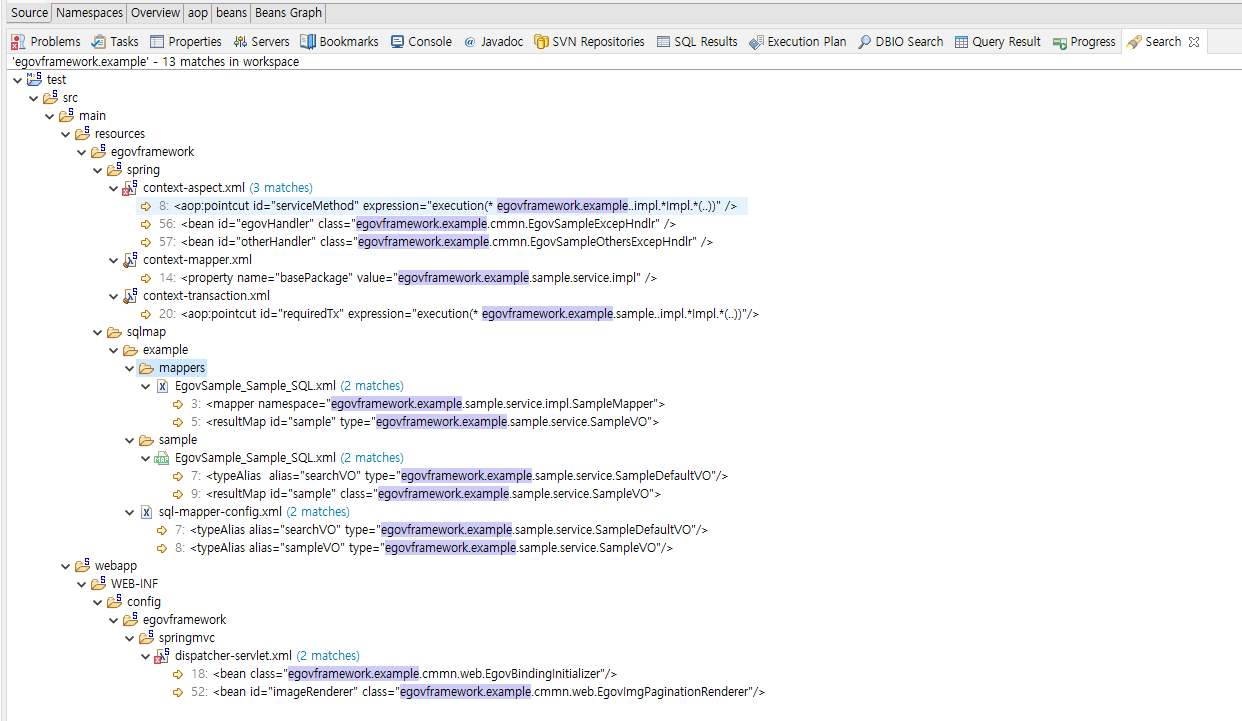
검색이 완료 되는 경우 하단 Search 탭에 검색 결과가 표시 됩니다.

이와 같이 탐색 된 부분을 모두 바꿔 주셔야 합니다.
저는 egovframework.dexter 로 바꾸었기 때문에 해당 파일들을 모두 바꾸도록 합니다.
(검색 결과 창에서 탐색 된 부분을 마우스로 왼쪽 더블클릭 하시면 해당 부분으로 자동으로 이동합니다.)
모든 파일에 대해 변경을 완료 하신 후, 다시 한 번 검색 창을 통해 기존 패키지 명이 남아 있는지 확인해 보도록 합니다.

 변경이 완료 된 경우 검색 되는 것이 없어야 합니다.
변경이 완료 된 경우 검색 되는 것이 없어야 합니다.
이렇게 하면 패키지 명 변경이 완료 됩니다 만... 한 가지 주의 하실 점이 있습니다.
필자의 경우 기존 패키지 명의 앞 부분인 egovframework 라는 부분을 살려 둔 상태로 패키지 명을 변경하였기 때문에 검색 창에서 확인 된 부분만 변경하면 되지만, 패키지 명 전체를 변경하시는 경우 추가 작업 하실 부분이 있습니다.
예를 들어 패키지 명을 다시 변경해 보겠습니다.
(egovframework.dexter 에서 dexter.webkit 으로 변경하였습니다.)

패키지 명이 변경 되었기 때문에 위의 과정을 다시 한 번 진행 합니다.
위 과정이 완료 되었으면, 이제 2개의 파일을 열도록 합니다.
열어야 할 파일명은 다음과 같습니다.
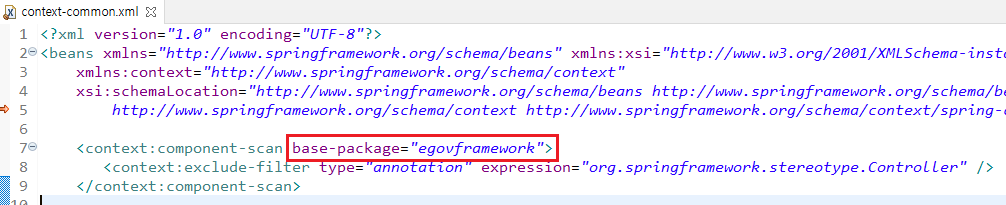
src/main/resources/egovframework/spring/context-common.xml
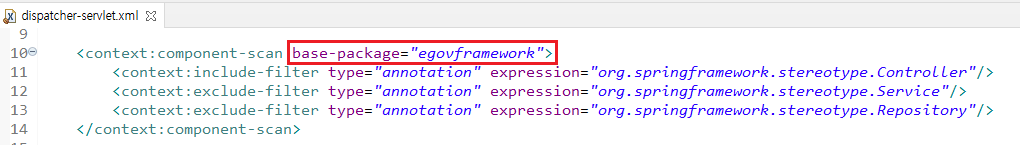
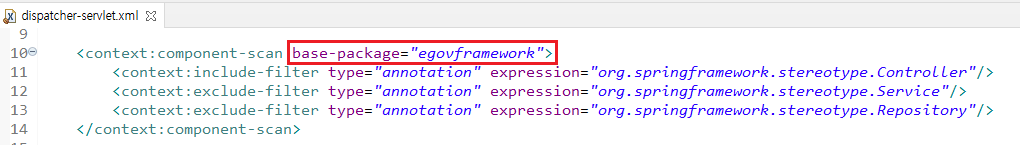
src/main/webapp/WEB-INF/config/egovframework/springmvc/dispatcher-servlet.xml
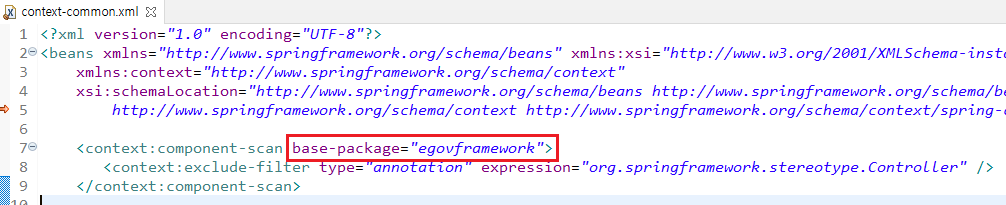
두 파일을 열어 보시면 상단 부분에 다음과 같이 되어 있습니다.


붉은 박스로 표시 된 부분을 바꾸어 주셔야 합니다.
최종 변경 된 패키지 명이 dexter.webkit 이므로 바꿀 값은 egovframework -> dexter 입니다.
(즉, dot 으로 구분 된 패키지 명에서 제일 앞선 패키지 명을 기입해 주시면 됩니다.)


마지막 2개 작업을 해 주지 않으실 경우, build 에서 문제가 발생하지는 않지만 막상 웹을 실행 시 Controller 를 찾을 수 없어 페이지가 표시되지 않는 문제가 발생하게 됩니다.
이는 전자정부프레임워크로 개발 시 어노테이션 (annotation) 으로 @Controller 를 사용하게 되는데 이 부분을 제대로 찾을 수 있게 설정해 주는 부분이 바로 저 2개 파일이기 때문입니다.