1. 개요
지난 블로그에 이어 ionic 프레임워크 소스를 실제 기기에 빌드하는 법에 대해 알아보도록 하겠습니다.
실 기기에 빌드하여 올리는 것이기 때문에 안드로이드의 경우 Android Studio, ios의 경우 Xcode 가 설치 완료되어 있다는 것을 전제로 합니다.
이전 포스트는 아래 링크를 참조 하여 주세요.
2022.01.27 - [프로그래밍/ionic framework] - ionic framework, 설치 및 프로젝트 생성
ionic framework, 설치 및 프로젝트 생성
1. 개요 아이오닉 프레임워크(ionic framework) 는 android, ios 에서 동작하는 앱을 생성하게 도와주는 하이브리드 앱 개발 프레임워크 입니다. Angular, React, Vue 프레임워크를 사용하여 ..
ittravelkr.tistory.com
2. 모바일 프로젝트 생성
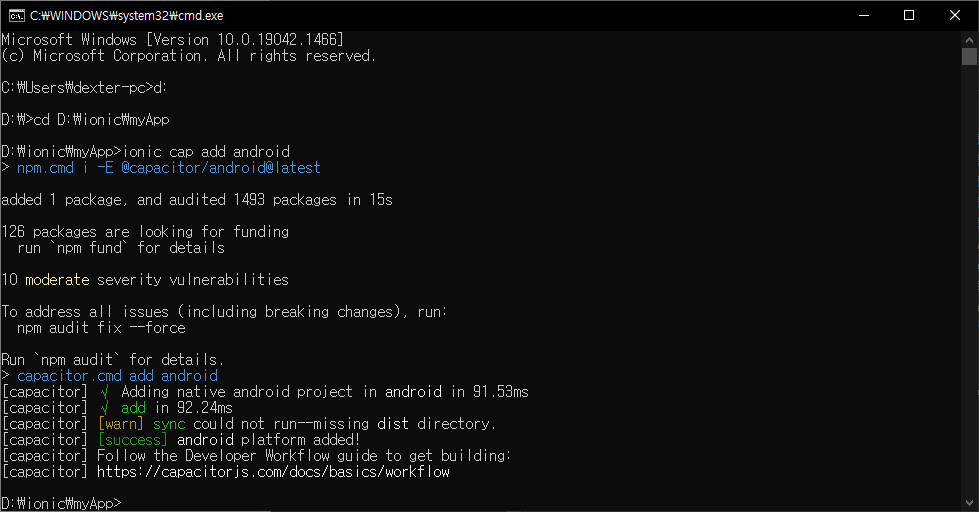
모든 명령어는 cmd 에서 프로젝트 폴더로 이동 후 사용하는 것을 기본으로 합니다.
(필자의 경우 d:/ionic/myApp 폴더까지 이동 후 실행합니다.)
ionic cap add android
ionic cap add ios
명령어는 보시는 대로 직관적입니다.
위 명령어는 안드로이드 기반 모바일 소스를 생성하는 명령어 이고, 아래 명령어는 xcode 기반 소스를 생성하는 명령어 입니다.


각 명령어를 실행하시면, 프로젝트 폴더 내부에 해당 os에 맞는 폴더가 생성 됩니다.

물론 소스코드가 생성이 되기만 한 것일 뿐 해당 소스는 그에 맞는 IDE 를 통해 빌드하여야 합니다.
즉, MacOS 기반 PC가 아닌 경우 ios 소스는 생성만 될 뿐 실행 해 볼 수는 없습니다.
폴더 생성이 완료된 경우, 다음 명령어를 실행합니다.
ionic cap sync
위 명령어는 vue.js 로 작성 된 소스코드를 mobile 소스로 build 하여 주는 명령어 입니다.
ionic 으로 작성 된 vue.js 소스는 실제 모바일 기기에 업로드 시 소스코드 단축이 되기 때문에 모바일 IDE 에서 소스코드를 수정 할 수는 없습니다.
따라서 vue.js 소스 변경이 생길 때 마다 항상 위 명령어를 수행 후, 모바일 IDE 에서 build 하여 기기로 업로드 하셔야 합니다.

위 작업이 완료되면 이제 모바일 IDE 를 실행하도록 명령어를 입력 해 줍니다.
ionic cap open android
ionic cap open ios
각 명령어는 Android Studio / Xcode 를 실행해 주는 명령어 입니다.
해당 명령어로 실행 시 IDE 가 실행되며 각 프로젝트 폴더가 자동으로 open 되기 때문에 편리합니다.
(최초 실행 시 프로젝트 링크 및 gradle build 등에 시간이 걸립니다.)

IDE 실행 후 프로젝트 폴더가 자동으로 open 됩니다.
app 폴더를 제외한 나머지 폴더들은 vue.js <--> 모바일 기기 간 cross-platform 을 지원하기 위한 cordova 소스들입니다.

이후부터는 IDE 의 소스코딩 방법 및 빌드 방법에 따르므로 따로 기술하지는 않습니다.
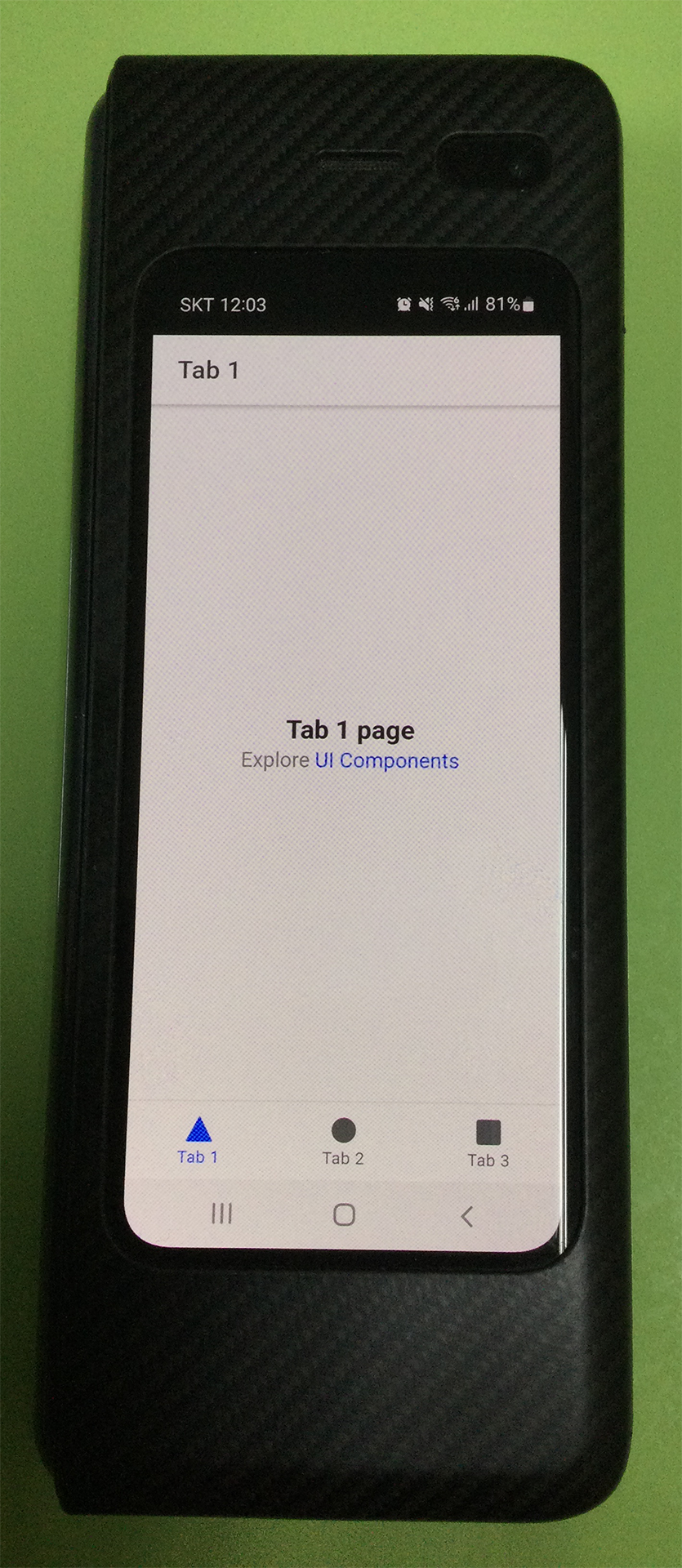
3. 실행


다음 시간에는 모바일 기기의 카메라를 활용하여 QR코드를 스캔하여 인식하는 앱을 만들어 보도록 하겠습니다.
'프로그래밍 > ionic framework' 카테고리의 다른 글
| ionic framework, 설치 및 프로젝트 생성 (1) | 2022.01.27 |
|---|